CLIENT
We need an interactive website that shows all of the research locations and capabilities we have through the APS LABS, something visual for corporate relationship building.
MONTE
With the research facilities on the Michigan Tech campus, at the AERB in Hancock, and up by the airport, we should show everything on a map.
CLIENT
Do you have a way to show what capabilities we have at each location? Can we get photos of these capabilities?
MONTE
We can show facilities in clusters and when visitors zoom in they can see map icons that are clickable and describe each research area in a given facility with a section for photos we can help capture.
CLIENT
Will this be a responsive site, so we can show potential industry partners on our ipads?
MONTE
Responsive is our middle name!

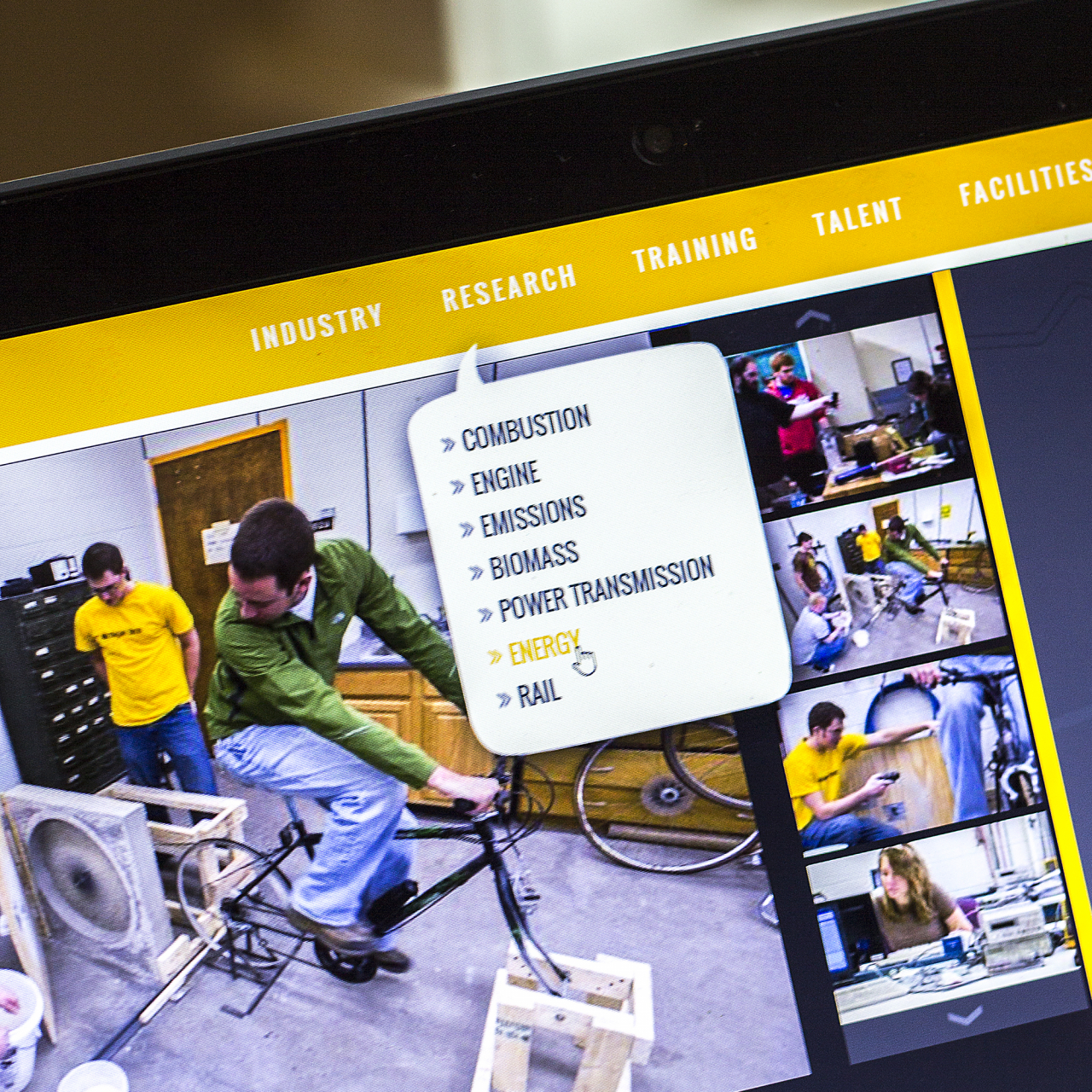
Attention to Detail
Lauren paid close attention to the design details, from the custom drop-down menus to the image thumbnail "slider" on the content pages. The site is designed to look great on an ipad—one of the client's main requirements.

Map-based Exploration
Web visitors get a unique perspective of the research conducted at Michigan Tech through the integrated tagging system and location-based content system we developed. Clicking the hotspots zooms in the map while simultaneously revealing related content and photos on the left.
The topic tags at the top of the map filter the maps results, making it easy to find the research most interesting to you.


VIEWING OPPORTUNITIES
We think it’s important to have multiple ways to navigate a site. The circle icons on the map are clickable and allow the user to visually see each location, while the filters also present allow them to see specific research areas and the facilities where the research is conducted.

BUILDING PARTNERS
The lab exists to develop efficient and sustainable power systems, while also educating students through industry-sponsored research opportunities. The website serves as a tool to build those partnerships that connect industry experts, leading research, and future employees.